
Recently I was working with some of the scenarios and I got InvalidElementStateException in Selenium Webdriver which was stopping me from performing any operation.
If you have worked with Selenium then I must say you also have faced InvalidElementStateException in Selenium Webdriver right?
If not then I will show you how you can get this exception and what will be the possible solution to handle this exception.
InvalidElementStateException in Selenium Webdriver
While working with Selenium Webdriver I have faced so many exceptions and trust me each exception was a new learning for me.
I have faced Stale element reference exception, Illegal state exception, Element is not clickable exception, Element is not visible exception, Jquery is not a function exception and list goes on.
In the last article ,we have already discussed how to handle the exception in Selenium but every exception can be handled in a different way.
I want to share some of the scenarios where you will get above exception.
- When we try to perform some operation which is not applicable then it will throw InvalidElementStateException.
- Let’s assume if the textbox is disabled and if you try to perform type operation then it will throw an exception.
- If radio button,checkbox or any other web element is disabled and if you try to perform click event then it will throw an exception.
- If any element supports only click events and if you try to perform type events then again it will throw an exception.
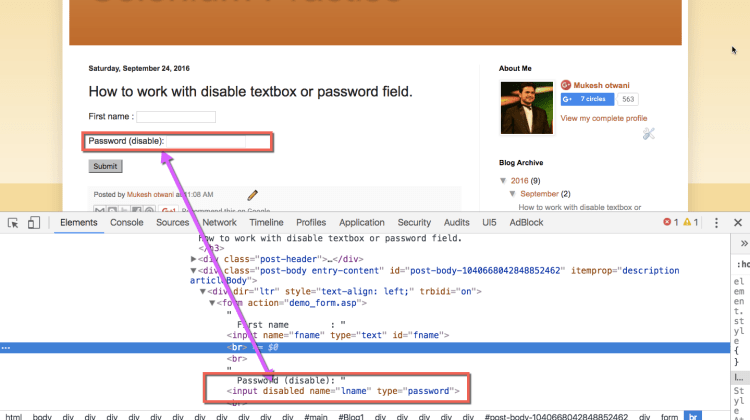
Let me show you how the InvalidElementStateException in Selenium Webdriver
In below image, if you see I have added disabled the password field

When we try to perform sendKeys then it will throw InvalidElementStateException in Selenium Webdriver.

Solution for InvalidElementStateException in Selenium Webdriver
- Always try to perform the required operation based on element state.
- If it is clickable element then perform click and if it supports type event then perform sendkeys.
- If the element is disabled then enable it first and then perform operations.
In our case, if we want to pass the data forcefully then we can do this using JavaScriptExecutor in Selenium Webdriver.
Syntax to enter data in Selenium without using sendKeys.
JavascriptExecutor jse = (JavascriptExecutor) driver;
jse.executeScript("document.getElementById('pass').value = 'mukeshotwani';");
Program of InvalidElementStateException in Selenium Webdriver
package demotestcases;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class TestCode4 {
public static void main(String[] args) {
WebDriver driver=new ChromeDriver();
driver.get("http://seleniumpractise.blogspot.in/2016/09/how-to-work-with-disable-textbox-or.html");
// This element is disable, so if we try to click on disable webelement then it will throw exception
// Using below code it will pass the data forcefully.
JavascriptExecutor jse = (JavascriptExecutor) driver;
jse.executeScript("document.getElementById('pass').value = 'mukeshotwani';");
}
}
I hope above article helped you to solve above exception.
If you have any other scenario where you might have faced above exception then feel free to let me know in the comment section.
If you have found this article then kindly share with your friends as well.
Hi,i am working in mobile automation I faced issues like textbox clickable is false but i can able to click and textbox enable is true but I cant able to send input getting org.openqa.selenium.InvalidElementStateException: Cannot set the element to ’10DISC’. Did you interact with the correct element?
Hi Kala Rani, you can put explicit wait until element is not clickable.
hi All , i am facing one problem …. one dropdown button and near label box .. for example select country name and exchange amount label … i need select amount label box
Hi Ramesh, Can you please share the link as well so that I can help you in this?
Hi Mukesh,
How can we enable the disabled element before we perform any actions?
Hi Sumana,
You can achieve it using JavascripExecutor. But you need to find out which attribute has made particular control disabled
Hi Mukesh,
I am working as selenium automation tester. Recently I am working on new application which contains material ui menu rather than drop-down menu. How can I handle such elements in selenium?
Hi Purvi,
As of now, Selenium doesn’t provide native support for Material UI. You have find workaround to handle such kind of control. You can refer this Handling Bootstrap Control for reference purpose.
Thanks Mukesh it worked.
Could you please give 2-3 assignment at the end of each post. We will have some good learning and may be on some real site or practice site would also work.
Assignments I have to sit and prepare.
hi Mukesh ,
i am the fresher to the selenium so will you please suggest me how to start and objectives of the selenium
Hi Asha,
You can start from here http://learn-automation.com/free-selenium-webdriver-tutorial/
In the screenshot with the source code, id attribute for the password element is missing.
Changes done. Kindly check.
Hi Mukesh,
I am new to Selenium and just started with very basic concepts.
Could you please provide me some suggestions on how to prepare Selenium and the way to clear interviews.
Thank you in advance.
Regards,
Rudragouda Desai
Hi Rudragouda,
Refer below post for interview questions. http://learn-automation.com/selenium-interview-questions-and-answers/